2024 rồi, muốn code Laravel hiệu quả thì nên setup PhpStorm thế này
Mới đây, Jeffrey Way - nhà sáng lập Laracasts.com - đã chia sẻ về cách setup PhpStorm của anh ấy để code Laravel một cách năng suất và hiệu quả nhất.

Có rất nhiều IDE giúp bạn code PHP tự cổ chí kim, trong đó nổi lên hai ứng viên tiêu biểu là Visual Studio Code của Microsoft và PhpStorm của JetBrains. Các dev cũng từ đó mà chia ra hai trường phái.
Nếu cũng đang sử dụng PhpStorm thì đây là bài viết dành cho bạn. Blog Laravel Việt Nam giới thiệu đến bạn nội dung bài viết "Jeffrey Way's PhpStorm Setup in 2024" của Jeffrey Way - sáng lập viên Laracasts.
(Vì dịch theo văn phong bài viết gốc của tác giả nên "tui" ở đây chính là Jeffrey Way tự xưng. Ngoài ra, ảnh chụp màn hình và phím tắt là dành cho macOS, trên Windows có thể có chút khác biệt).
Tui đã dành hầu hết quãng thời gian tuổi đôi mươi cho việc thử nghiệm, tìm kiếm trình soạn thảo (edior) và quy trình làm việc hoàn hảo. Khi vừa viết vừa đọc lại những dòng chữ này, thú thật là tui cảm thấy có chút xấu hổ.
"Thiệt hả? Dành cả thanh xuân chỉ để làm mỗi cái này thôi hay gì?". À thực ra thì tui cũng thích đi bộ đường dài (hiking) nữa, nhưng mà nếu có một editor nào đó sắp sửa ra mắt thì tui sẽ là người xếp hàng thử nghiệm đầu tiên.
Tuy nhiên, chuyện xưa rồi Diễm. Tua nhanh đến 2024, tui thiệt sự không thể nhớ nổi lần cuối cùng mình cài một editor mới là lúc nào. Trong mắt tui bây giờ, PhpStorm chính là winner, là kẻ chiến thắng trên chiến trường các IDE nhiều năm trước. Chất lượng và sức mạnh mà JetBrains tích hợp vào một ứng dụng thực sự đáng kinh ngạc.
Vậy nên với tinh thần này, tui rất muốn chia sẻ các thiết lập và quy trình làm việc chung của tui, đến bạn. Thuật ngữ "IDE" bây giờ không còn gợi nhớ về một UI rối ren và cực kỳ dày đặc với hàng trăm nút bấm (dù cũng có người thích kiểu đó). Riêng tui thì thích cách tiếp cận tối giản hơn và tui nghĩ bạn cũng sẽ thích.
Bây giờ thì tui viết ngay nè.
Những cài đặt mặc định vẫn cứ là OK
Về màu sắc khi code, phải mất cả chục năm thì tui mới nhận ra rằng đề xuất mặc định của các IDE thường là lựa chọn đúng đắn. Có thể sẽ có hàng trăm theme bên ngoài nhưng chúng đều thiếu sót ở một số điểm then chốt nào ấy, sử dụng cứ bị khó chịu. Thế nhưng, các theme mặc định của IDE hầu như đã được test ở mọi trường hợp sử dụng mà họ có thể nghĩ đến.
Khắc cốt ghi tâm chuyện này, hiện tại tui đang thích theme Dark mặc định của PhpStorm, kết hợp với New UI.

Bên cạnh đó, tui sử dụng font chữ mặc định luôn là JetBrains Mono với size 15px. Có vẻ như người lớn thì mới thích chữ to, nhưng đúng là tui đang già đi thiệt mà.

Nếu để ý thì mọi người cũng thấy tui đã ẩn đi số dòng và thanh tab. Tất nhiên đây là sở thích cá nhân - và cũng gây ra khá nhiều tranh luận - nhưng cũng khá xứng đáng để bạn xài thử vài ngày á.
Nếu muốn thử nghiệm, bạn có thể bật/tắt hiển thị số dòng và thanh tab bằng cách vào menu "Search Anywhere" (phím tắt mặc định là Shift + Shift). Sau đó gõ tìm "line numbers" và "tab placemment".
Để mở file cho nhanh, tui kết hợp giữa 2 menu: "Search Anywhere" và "Recent Files". Nhanh hơn nữa, vì PhpStorm cho phép tìm kiếm tức thì ở các nơi hiển thị danh sách file, tui chỉ cần mở menu "Recent Files" và gõ vài chữ cái đầu của tên file cần mở thôi. Cách này nhanh ơi là nhanh.

Plugins
Nói về plugin thì PhpStorm đã đi kèm hầu hết mọi món bạn muốn, cần là xài được luôn. Tailwind CSS, Vue, Pest, Vite, Node... là một vài cái tên trong số đó.
Với tư cách là một người xài Vim lâu năm - vốn không bao giờ từ bỏ các phím tắt đã dành hơn một năm để rèn luyện - tui vẫn sử dụng plugin IdeaVim, về cơ bản là một engine của Vim. Và nếu bạn muốn tùy chỉnh UI hoặc theme, có thể cân nhắc các plugin Material Theme UI, Nord hoặc Carbon.
Laravel Idea: Vũ khí bí mật
PhpStorm có một vũ khí bí mật mà tui chưa thấy đối thủ nào có hàng ngon tương tự để cân kèo, đó chính là Laravel Idea. Theo tui đánh giá thì nó tuy khá rẻ (còn cho xài thử tới 30 ngày) nhưng lại hiểu Laravel cực kỳ đậm sâu.

Laravel Idea có chức năng tạo code rất mạnh ngay từ editor, tự động hoàn tất (auto-complete) các thuộc tính của Eloquent, tự động tạo các rule để validate, tự hoàn tất route thông minh... và còn nhiều cái khác nữa. Đây cũng là plugin duy nhất mà tui trả tiền, và đã trả ngay tắp lự. Nó ngon tới cỡ đó luôn á.
Tạo code (Code Generation)
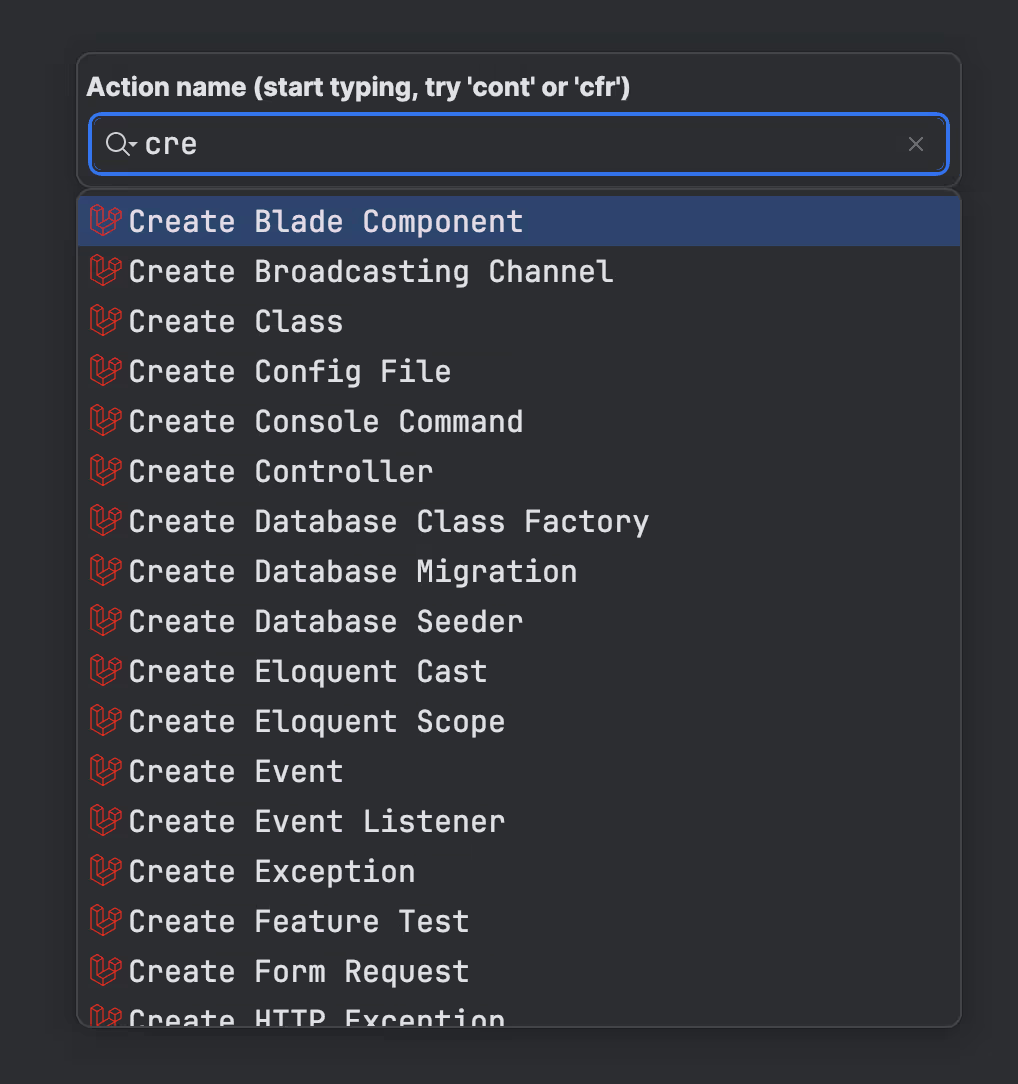
Tất nhiên là Laravel và Artisan đã cung cấp sẵn chức năng này từ dòng lệnh nhưng nếu thích, bạn có thể chạy các trình tạo này trực tiếp trong PhpStorm. Mở menu "Laravel" rồi chọn "Code Generation", sau đó chọn tiếp loại file muốn tạo.

Điểm nổi bật là khi chọn tạo một Eloquent model, sẽ có một hộp thoại dành riêng để thiết lập các attribute, relationship cũng như những tùy chọn khác.

Tự động tạo Validation Rule
Chúng ta thử một ví dụ khác. Tưởng tượng là bạn có một endpoint trong route để lưu trữ một Job vào cơ sở dữ liệu. Tất nhiên là đầu tiên phải validate dữ liệu đi kèm theo request. Thay vì ngồi viết rule thủ công, Laravel Idea có thể dọn sẵn.
Route::post('/jobs', function () {
request()->validate([
//
]);
});Đặt con trỏ vào bên trong array của validate() và nhấn Cmd + N rồi chọn "Add Eloquent Model Fields". Gõ tên của model là Job, plugin này sẽ tự động tạo ra một bộ rule để validate dựa trên các attribute của model đó.
Route::post('/jobs', function () {
request()->validate([
'employer_id' => ['required', 'exists:employers'],
'title' => ['required'],
'salary' => ['required'],
]);
});Quá đã! Laravel Ideas có sẵn hàng loạt tiện ích giúp tiết kiệm thời gian như thế này và là một plugin cần có của mọi developer làm Laravel, tui nghĩ vậy.
Refactor This
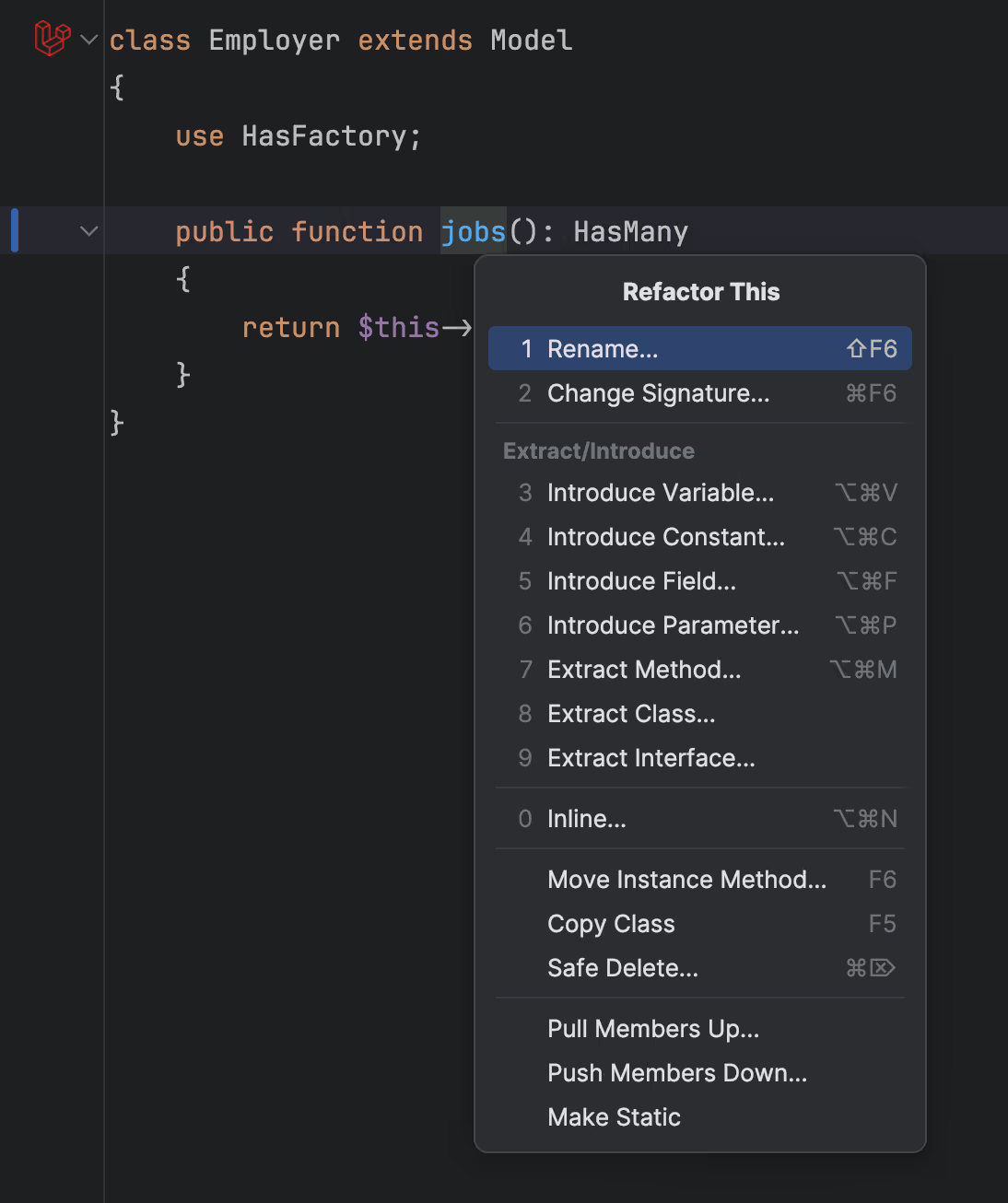
Một trong những lý do chính để xài IDE chuyên dụng là bạn cần nó hiểu sâu về ngôn ngữ bạn đang code. Khi cần đổi tên biến, triển khai interface hoặc trích xuất phương thức, tui không muốn phải đụng tới RegEx hoặc plugin bên ngoài. Tui muốn chức năng đó được tích hợp sẵn luôn, cần là xài, gọi là có.
Nếu giống tui, chắc là bạn đã thuộc vô số phím tắt, không phải ở mỗi PhpStorm mà còn ở nhiều phần mềm khác. Mặc dù mỗi chức năng refactor của PhpStorm đều có phím tắt riêng nhưng tui chỉ xài menu tổng “Refactor This” (tui gán cho nó phím tắt Ctrl + T). Cách gọi thủ công là mở “Search Anywhere” và nhập “Refactor This”.

Terminal tích hợp
Từ phiên bản 2024 của PhpStorm, Terminal đã được nâng cấp lên một phiên bản mới với nhiều cải tiến.

Terminal đã hỗ trợ auto-complete, lịch sử các lệnh đã xài... Tui khuyên là mọi người nên gán Terminal vào tổ hợp phím tắt nào đó dễ nhớ - như tui là Ctrl + `. Lúc đó nhấn cái là nó lên, không cần chuyển qua app mới.
Test mượt như Sunsilk
PhpStorm hỗ trợ test tới tận chân tơ kẽ tóc, dù mọi người xài PHPUnit hay Pest. Khi mở file chứa test, bạn sẽ thấy icon Run hiện lên bên cạnh mỗi phương thức test, nhấn vào để chạy test độc lập bên trong IDE luôn.

Tất nhiên, không phải lúc nào cũng test là qua. Vì lý do này, nhiều khi chúng ta cần chức năng chạy lại từ cái test gần đây nhất. Lúc này thì chỉ cần mở file, sửa code, bấm nút rồi chạy lại thôi thay vì phải chạy toàn bộ từ đầu.
Lệnh hỗ trợ việc này là "Rerun". Nếu không muốn đụng tới chuột / bàn phím thì có thể gán phím tắt cho nó, ví dụ như Shift + Command + T.

Trong hình trên, dòng bị comment lại ở Comments.php đã làm cho test thất bại. Giờ tui thử sửa lại bằng cách bỏ comment đi (ê, giá như bug nào cũng dễ sửa như này :D), rồi chạy lại test.

Ngon lành! Quá đã!
Tự động định dạng (Auto-formatting)
PhpStorm tất nhiên là có hỗ trợ định dạng code theo nhiều phong cách khác nhau. Vào menu Settings → Editor → Code Style → PHP và nhấn “Set From” để chọn style mà bạn muốn áp dụng.

Chức năng này ngon, nhưng nếu bạn muốn xài một trình format bên ngoài như là Laravel Pint thì cũng có thể chỉnh để PhpStorm tắt cái tích hợp này đi và thay vào đó, gọi tới trình format bạn cần. Chính xác là tui chọn phương án này.
Vào Settings → PHP → Quality Tools. Ở đây đã có sẵn nhiều trình format cho bạn chọn, chỉ cần bật chỗ Laravel Pint là xong.

Tiếp nữa, tui cũng muốn PhpStorm thực hiện một loạt hành động khác mỗi khi lưu file. Ví dụ như định dạng, tối ưu mấy cái import (sắp xếp hoặc xóa những import không xài), làm sạch code, chạy ESLint... Mấy cái này nằm trong Settings → Tools → Actions on Save.

Hỗ trợ Debug
Ai từng cài Xdebug cũng biết nó khá là mất thời gian và hơi rắc rối cho khoản setup lúc đầu. PhpStorm cũng biết điều này nên họ cố gắng làm cho việc cài đặt này càng đơn giản và dễ hiểu càng tốt.
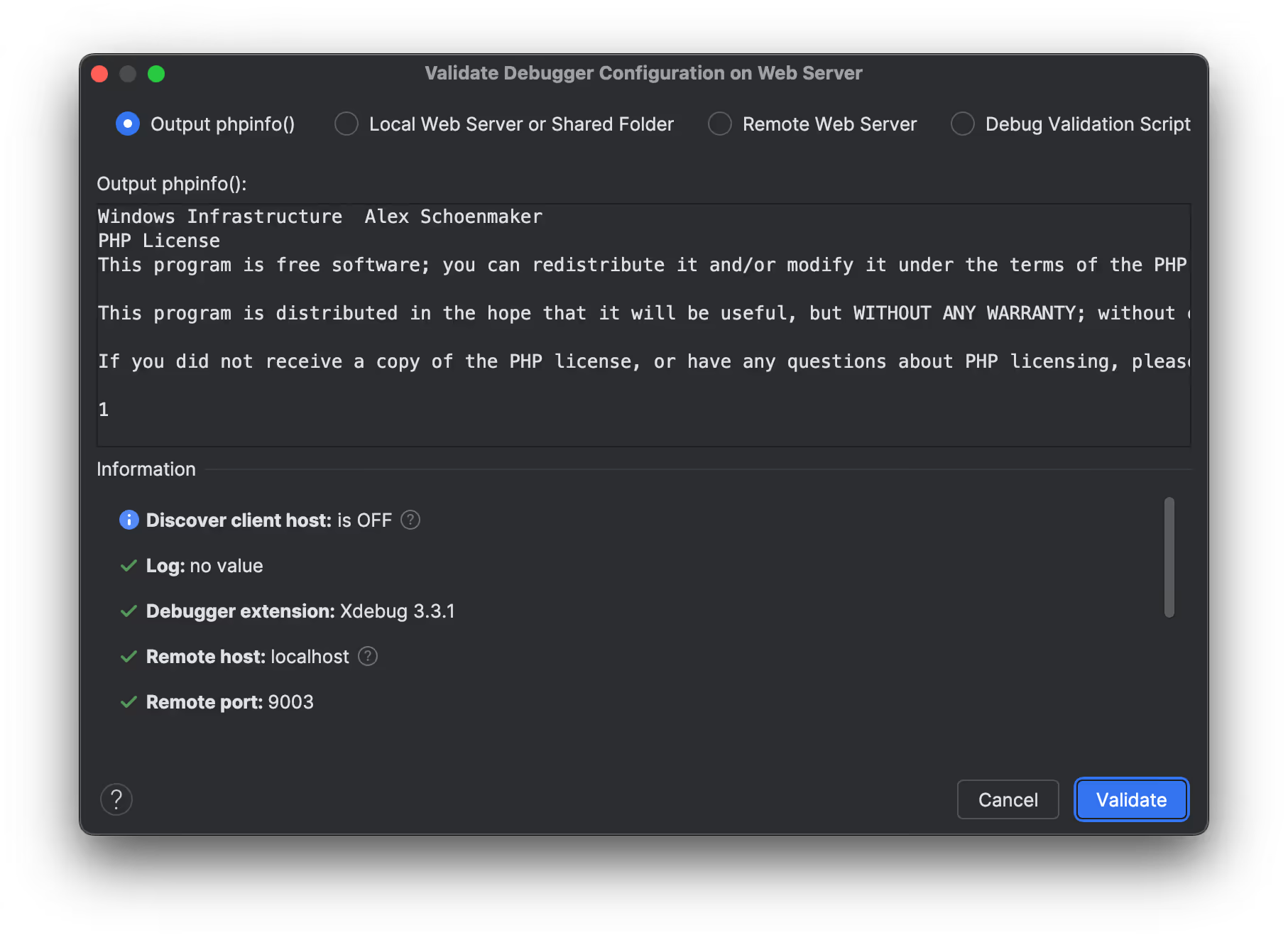
Bước đầu tiên là vào Settings > PHP > Debug. Ở chỗ này, sẽ có danh sách Pre-configuration để giúp bạn check xem đã cài Xdebug đúng chưa.

Check-list này chứa từng bước hướng dẫn cài đặt Xdebug sao cho đúng nhất. Tui khuyến khích là mọi người làm theo từng cái một để không bị rối, còn hơn là mò mẫm theo tài liệu của Xdebug.
Lưu ý khi Validate: Nếu bạn đang xài Laravel Herd Pro để tự động phát hiện và cấu hình Xdebug, validate Xdebug trong PhpStorm bằng cách copy output củaphpinfo()trực tiếp từ dòng lệnhphp -info | pbcopysẽ thất bại. Thay vào đó, bạn cần báo cho Herd biết là mình dự định xài Xdebug. Một cách làm làm đặt breakpoint, sau đóecho phpinfo()rồi copy output dán vào để validate.

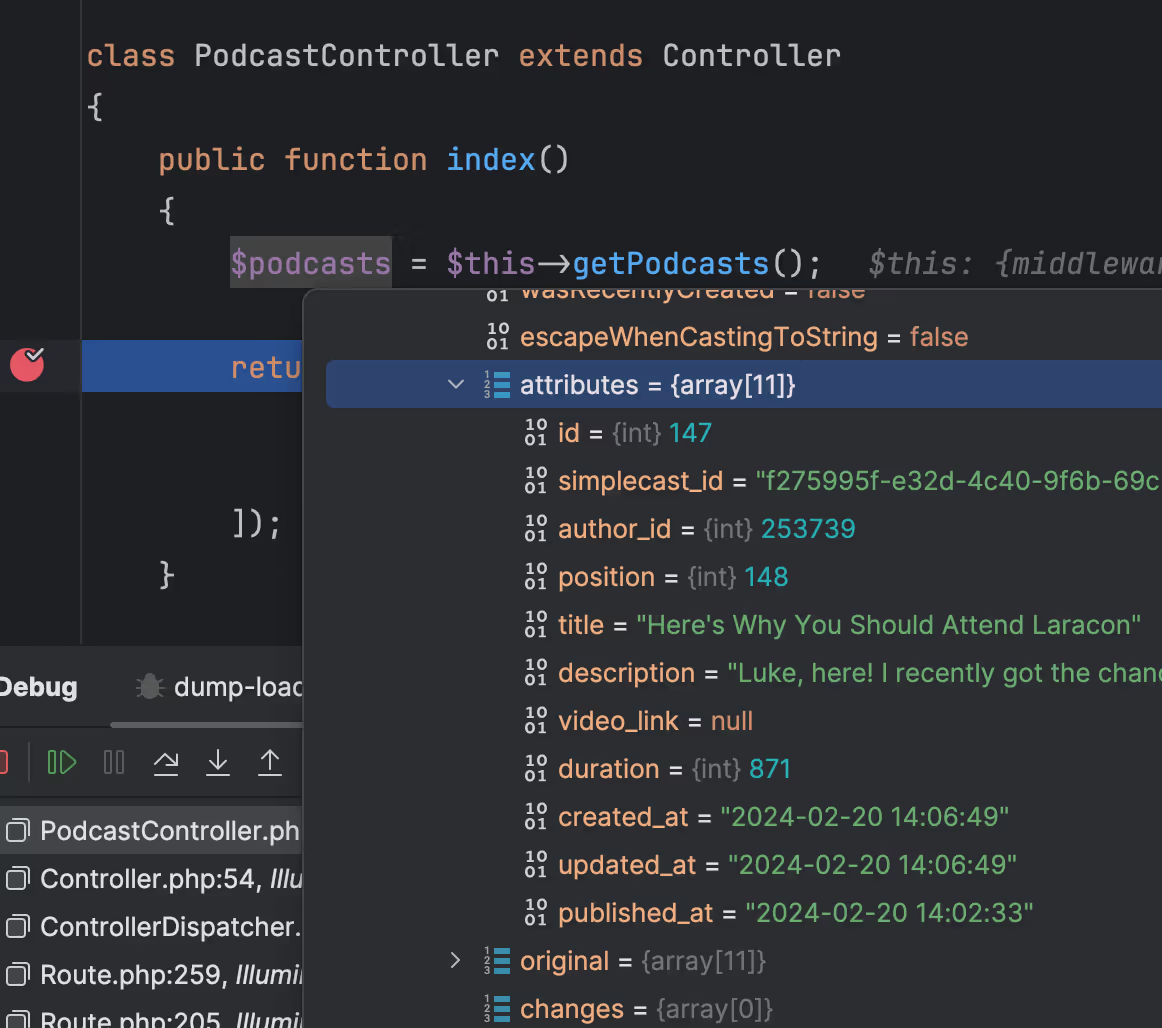
Sau khi đã cấu hình xong hết thì bây giờ có thể đặt breakpoint và debug like a boss.

Tổng kết
Phew, cuối cùng cũng xong rồi.
Có thể bạn đã biết, developer luôn là kiểu 9 người 10 ý. Khi nói về IDE hay editor, có khi 9 người 100 ý. Tất nhiên là chọn tool nào cũng được miễn là nó phù hợp với phong cách làm việc và sở thích cá nhân là được.
Tuy nhiên, tui thật sự nghĩ là PhpStorm rất xứng đáng. Mặc dù đã xài từ lâu nhưng thỉnh thoảng tui vẫn phát hiện được những tính năng mới cũng như những tiện ích giúp tiết kiệm thời gian, mà trước đó tui không hề nghĩ là tụi nó tồn tại.
Ghê chưa ghê chưa?
Thông tin về tác giả: Jeffrey Way là nhà sáng lập của Laracasts.com - kho thông tin và khóa học Laravel chắc không còn lạ gì với Laravel dev. Anh hiện đang sống ở Orlando, Florida (Mỹ) với vợ và hai con.
